Écriture de votre première application Django, 2ème partie¶
Ce tutoriel commence là où le tutoriel 1 s’achève. Nous continuons l’application de sondage Web et allons nous focaliser sur le site d’administration généré automatiquement par Django.
Philosophie
La génération de sites d’administration pour votre équipe ou vos clients pour ajouter, modifier et supprimer du contenu est un travail pénible qui ne requiert pas beaucoup de créativité. C’est pour cette raison que Django automatise entièrement la création des interfaces d’administration pour les modèles.
Django a été écrit dans un environnement éditorial, avec une très nette séparation entre les « éditeurs de contenu » et le site « public ». Les gestionnaires du site utilisent le système pour ajouter des nouvelles, des histoires, des événements, des résultats sportifs, etc., et ce contenu est affiché sur le site public. Django résout le problème de création d’une interface uniforme pour les administrateurs du site qui éditent le contenu.
L’interface d’administration n’est pas destinée à être utilisée par les visiteurs du site ; elle est conçue pour les gestionnaires du site.
Création d’un utilisateur administrateur¶
Nous avons d’abord besoin de créer un utilisateur qui peut se connecter au site d’administration. Lancez la commande suivante :
$ python manage.py createsuperuser
Saisissez le nom d’utilisateur souhaité et appuyez sur retour.
Username: admin
On vous demande alors de saisir l’adresse de courriel souhaitée :
Email address: admin@example.com
L’étape finale est de saisir le mot de passe. On vous demande de le saisir deux fois, la seconde fois étant une confirmation de la première.
Password: **********
Password (again): *********
Superuser created successfully.
Démarrage du serveur de développement¶
Le site d’administration de Django est activé par défaut. Lançons le serveur de développement et explorons-le.
Rappel du tutoriel 1 : vous démarrez le serveur de développement comme ceci :
$ python manage.py runserver
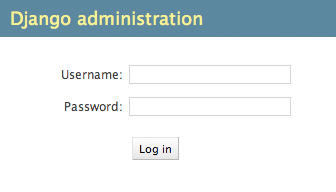
À présent, ouvrez un navigateur Web et allez à l’URL « /admin/ » de votre domaine local – par exemple, http://127.0.0.1:8000/admin/. Vous devriez voir l’écran de connexion à l’interface d’administration :

Comme la traduction est active par défaut, l’écran de connexion pourrait s’afficher dans votre propre langue, en fonction des réglages de votre navigateur et pour autant qu’il existe une traduction de Django pour cette langue.
Cela ne correspond pas à ce que vous voyez ?
Si à ce stade, au lieu de la page de connexion, vous obtenez une page d’erreur signalant quelque chose comme :
ImportError at /admin/
cannot import name patterns
...
il est alors probable que vous utilisez une version de Django qui ne correspond pas à la version de ce tutoriel. Consultez alors une version plus ancienne de ce tutoriel ou installez une version plus récente de Django.
Entrée dans le site d’administration¶
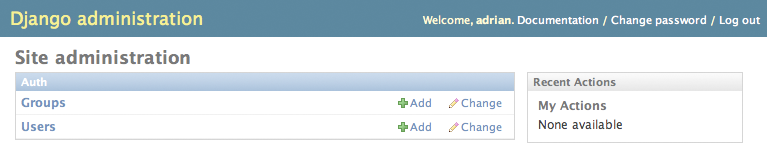
Essayez maintenant de vous connecter avec le compte administrateur que vous avez créé à l’étape précédente. Vous devriez voir apparaître la page d’accueil du site d’administration de Django :

Vous devriez voir quelques types de contenu éditable : groupes et utilisateurs. Ils sont fournis par django.contrib.auth, le système d’authentification livré avec Django.
Rendre l’application de sondage modifiable via l’interface d’admin¶
Mais où est notre application de sondage ? Elle n’est pas affichée sur la page d’index de l’interface d’administration.
Juste une chose à faire : il faut indiquer à l’admin que les objets Question ont une interface d’administration. Pour ceci, ouvrez le fichier polls/admin.py et éditez-le de la manière suivante :
from django.contrib import admin
from .models import Question
admin.site.register(Question)
Exploration des fonctionnalités de l’interface d’administration¶
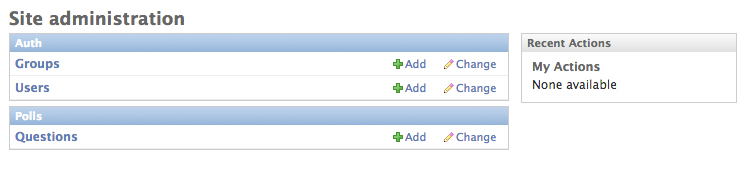
Maintenant que nous avons inscrit Question dans l’interface d’administration, Django sait que cela doit apparaître sur la page d’index :

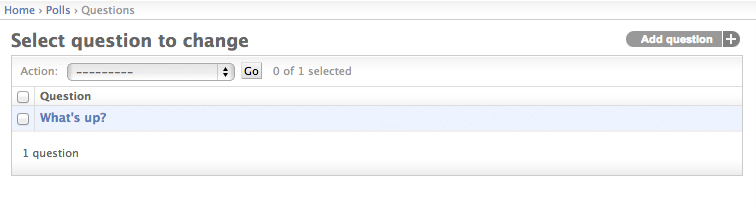
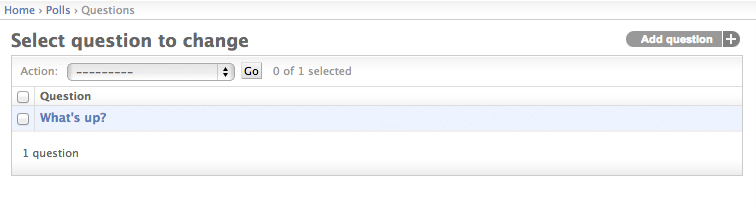
Cliquez sur « Questions ». À présent, vous êtes sur la page « liste pour modification » des questions. Cette page affiche toutes les questions de la base de données et vous permet d’en choisir une pour la modifier. Il y a la question « Quoi de neuf ? » que nous avons créée dans le premier tutoriel :

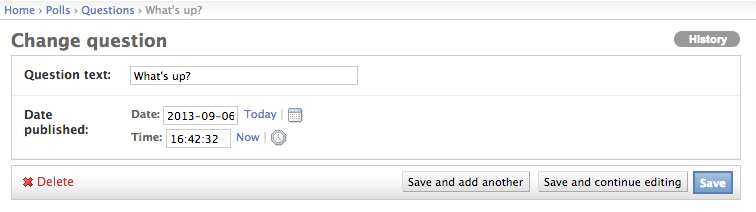
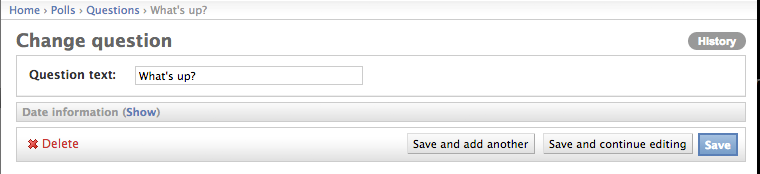
Cliquez sur la question « Quoi de neuf ? » pour la modifier :

À noter ici :
Le formulaire est généré automatiquement à partir du modèle Question.
Les différents types de champs du modèle (DateTimeField, CharField) correspondent au composant graphique d’entrée HTML approprié. Chaque type de champ sait comment s’afficher dans l’interface d’administration de Django.
Chaque DateTimeField reçoit automatiquement des raccourcis Javascript. Les dates obtiennent un raccourci « Aujourd’hui » et un calendrier en popup, et les heures obtiennent un raccourci « Maintenant » et une popup pratique qui liste les heures couramment saisies.
La partie inférieure de la page vous propose une série d’opérations :
Enregistrer – Enregistre les modifications et retourne à la page liste pour modification de ce type d’objet.
Enregistrer et continuer les modifications – Enregistre les modifications et recharge la page d’administration de cet objet.
Enregistrer et ajouter un nouveau – Enregistre les modifications et charge un nouveau formulaire vierge pour ce type d’objet.
Supprimer – Affiche une page de confirmation de la suppression.
Si la valeur de « Date de publication » ne correspond pas à l’heure à laquelle vous avez créé cette question dans le tutoriel 1, vous avez probablement oublié de définir la valeur correcte du paramètre TIME_ZONE. Modifiez-le, rechargez la page et vérifiez que la bonne valeur s’affiche.
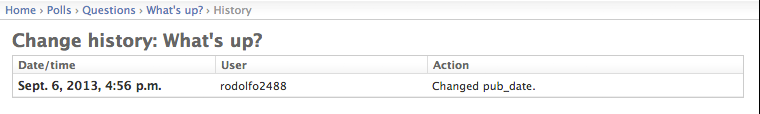
Modifiez la « Date de publication » en cliquant sur les raccourcis « Aujourd’hui » et « Maintenant ». Puis cliquez sur « Enregistrer et continuer les modifications ». Ensuite, cliquez sur « Historique » en haut à droite de la page. Vous verrez une page listant toutes les modifications effectuées sur cet objet via l’interface d’administration de Django, accompagnées des date et heure, ainsi que du nom de l’utilisateur qui a fait ce changement :

Personnalisation du formulaire d’administration¶
Prenez quelques minutes pour vous émerveiller devant le code que vous n’avez pas dû écrire. Quand vous avez inscrit le modèle Question avec admin.site.register(Question), Django a été capable de représenter l’objet dans un formulaire par défaut. Il sera cependant souvent souhaitable de personnaliser l’affichage et le comportement du formulaire. Cela se fait en indiquant certaines options à Django lors de l’inscription de l’objet.
Voyons comment cela fonctionne, en réordonnant les champs sur le formulaire d’édition. Remplacez la ligne admin.site.register(Question) par :
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
admin.site.register(Question, QuestionAdmin)
Vous suivrez cette méthode – c’est-à-dire créer un objet d’administration de modèle, puis le transmettre en tant que deuxième paramètre de admin.site.register() – à chaque fois que vous aurez besoin de modifier les options d’administration pour un objet.
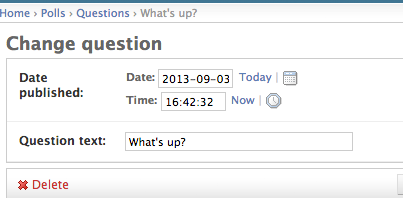
Cette modification fait que la « Date de publication » apparaît avant le champ « Question » :

Ce n’est pas spécialement impressionnant avec seulement deux champs, mais pour un formulaire d’administration avec des dizaines de champs, choisir un ordre intuitif est un détail d’utilisation important.
Et en parlant de formulaires avec des dizaines de champs, il peut être utile de partager le formulaire en plusieurs sous-ensembles (fieldsets) :
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)
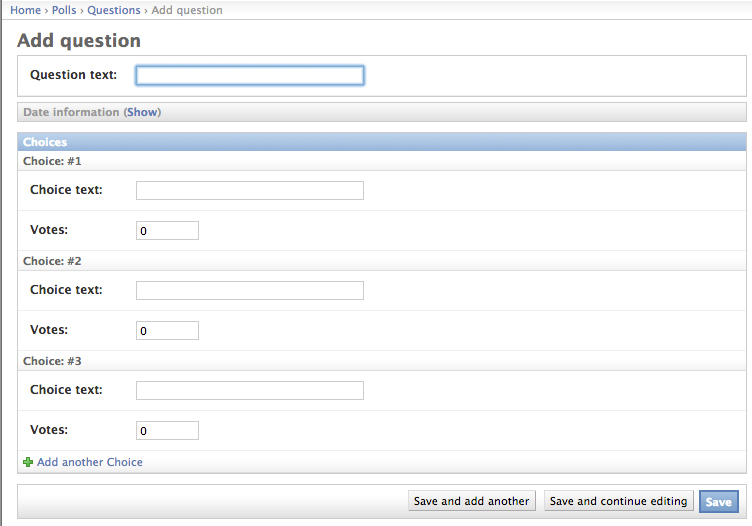
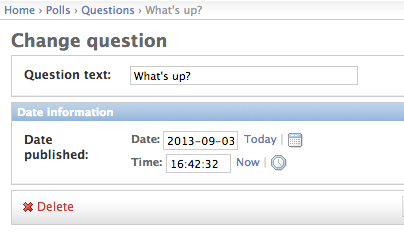
Le premier élément de chaque tuple dans fieldsets est le titre du groupe de champs. Voici ce à quoi notre formulaire ressemble à présent :

Vous pouvez attribuer des classes HTML arbitraires à chaque sous-ensemble. Django fournit une classe "collapse" qui affiche un sous-ensemble particulier, initialement replié. C’est une fonctionnalité utile lorsque vous avez un long formulaire qui contient un certain nombre de champs qui ne sont pas couramment utilisés :
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
admin.site.register(Question, QuestionAdmin)

Personnalisation de la liste pour modification de l’interface d’administration¶
Maintenant que la page d’administration des Questions présente un peu mieux, améliorons la page « liste pour modification » – celle qui affiche toutes les questions du système.
Voici à quoi ça ressemble pour l’instant :

Par défaut, Django affiche le str() de chaque objet. Mais parfois, il serait plus utile d’afficher des champs particuliers. Dans ce but, utilisez l’option list_display, qui est un tuple de noms de champs à afficher, en colonnes, sur la page liste pour modification de l’objet :
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date')
Juste pour la démonstration, incluons également la méthode personnalisée``was_published_today`` du tutoriel 1 :
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')
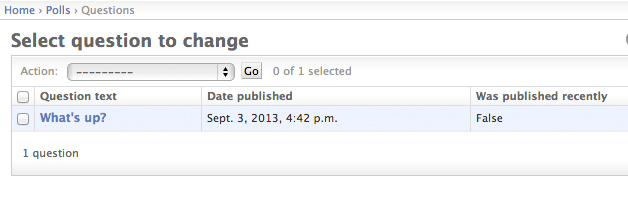
À présent, la page liste pour modification des questions ressemble à ceci :

Vous pouvez cliquer sur les en-têtes de colonne pour trier selon ces valeurs – sauf dans le cas de l’en-tête was_published_today, parce que le tri selon le résultat d’une méthode arbitraire n’est pas pris en charge. Notez aussi que l’en-tête de la colonne pour was_published_today est, par défaut, le nom de la méthode (avec les soulignements remplacés par des espaces) et que chaque ligne contient la représentation textuelle du résultat.
Vous pouvez améliorer cela en donnant à cette méthode (dans polls/models.py) quelques attributs, comme ceci :
class Question(models.Model):
# ...
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
was_published_recently.admin_order_field = 'pub_date'
was_published_recently.boolean = True
was_published_recently.short_description = 'Published recently?'
Pour plus d’informations sur ces propriétés de méthodes, voir list_display.
Modifiez encore une fois le fichier polls/admin.py et améliorez la page de liste pour modification des Questions: ajout de filtrage à l’aide de l’attribut list_filter. Ajoutez la ligne suivante à QuestionAdmin:
list_filter = ['pub_date']
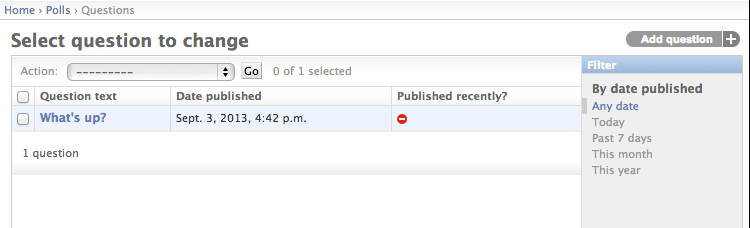
Cela ajoute une barre latérale « Filter » qui permet de filtrer la liste pour modification selon le champ pub_date :

Le type de filtre affiché dépend du type de champ à filtrer. Comme pub_date est un champ DateTimeField, Django sait fournir des options de filtrage appropriées : « Toutes les dates », « Aujourd’hui », « Les 7 derniers jours », « Ce mois-ci », « Cette année ».
Ça a meilleure forme. Ajoutons une fonctionnalité de recherche :
search_fields = ['question_text']
Cela ajoute une boîte de recherche en haut de la liste pour modification. Quand quelqu’un saisit des termes de recherche, Django va rechercher dans le champ question_text. Vous pouvez indiquer autant de champs que vous le désirez – néanmoins, en raison de l’emploi d’une requête LIKE en arrière-plan, il s’agit de rester raisonnable quant au nombre de champs de recherche, sinon la base de données risque de tirer la langue !
C’est maintenant le bon moment de noter que les listes pour modification vous laissent une grande liberté de mise en page. Par défaut, 100 éléments sont affichés par page. La pagination des listes pour modification, les boîtes de recherche, les filtres, les hiérarchies calendaires et le tri selon l'en-tête de colonne, tout fonctionne ensemble pour une utilisation optimale.
Personnalisation de l’apparence de l’interface d’administration¶
Clairement, avoir « Django administration » en haut de chaque page d’administration est ridicule. C’est juste du texte de substitution.
Toutefois, c’est facile à modifier en utilisant le système de gabarits de Django. Le site d’administration de Django est fait en Django lui-même, et ses interfaces utilisent le système de gabarits propre à Django.
Personnalisation des gabarits de votre projet¶
Créez un répertoire s’appelant templates dans le répertoire de votre projet (celui qui contient manage.py). Les gabarits peuvent se trouver à n’importe quel endroit du système de fichiers, pourvu qu’ils soient accessibles par Django (Django utilise le même utilisateur que celui qui a démarré votre serveur). Cependant, par convention, il est recommandé de conserver les gabarits à l’intérieur du projet.
Ouvrez votre fichier de configuration (mysite/settings.py, souvenez-vous) et ajoutez une option DIRS dans le réglage TEMPLATES:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
DIRS est une liste de répertoires du système de fichiers que Django parcourt lorsqu’il doit charger les gabarits ; il s’agit d’un chemin de recherche.
Créez maintenant dans templates un répertoire nommé admin et copiez-y le gabarit admin/base_site.html à partir du répertoire par défaut des gabarits d’administration dans le code source de Django (django/contrib/admin/templates).
Où se trouvent les fichiers sources de Django ?
Si vous ne savez pas où les fichiers source de Django se trouvent sur votre système, lancez la commande suivante :
$ python -c "
import sys
sys.path = sys.path[1:]
import django
print(django.__path__)"
Ensuite, éditez simplement le fichier et remplacez {{ site_header|default:_('Django administration') }} (y compris les accolades) par le nom de votre propre site. Cela devrait donner quelque chose comme :
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1>
{% endblock %}
Nous utilisons cette approche pour vous apprendre comment surcharger des gabarits. Dans un projet réel, vous auriez probablement utilisé l’attribut django.contrib.admin.AdminSite.site_header pour faire cette même modification de manière plus simple.
Ce fichier gabarit contient beaucoup de texte comme {% block branding %} et {{ title }}. Les balises {% et {{ font partie du langage de gabarit de Django. Lorsque Django génère admin/base_site.html, le langage de gabarit est évalué afin de produire la page HTML finale. Ne vous souciez pas de chercher à tout comprendre le contenu du gabarit dans l’immédiat, nous aborderons le langage de gabarit de Django dans le 3ème tutoriel.
Notez que tous les gabarits de l’interface d’administration par défaut de Django peuvent être remplacés. Pour remplacer un gabarit, faites simplement la même chose qu’avec base_site.html, copiez-le depuis le répertoire par défaut dans votre répertoire personnalisé, et faites les modifications nécessaires.
Personnalisation des gabarits de votre application¶
Les lecteurs avisés demanderont : mais si DIRS était vide par défaut, comment Django trouvait-il les gabarits par défaut de l’interface d’administration ? La réponse est que dans la mesure où APP_DIRS est défini à True, Django regarde automatiquement dans un éventuel sous-répertoire templates/ à l’intérieur de chaque paquet d’application, pour l’utiliser en dernier recours (n’oubliez pas que django.contrib.admin est aussi une application).
Notre application de sondage n’est pas très compliquée et ne nécessite pas de gabarits d’administration personnalisés. Mais si elle devenait plus sophistiquée et qu’il faille modifier les gabarits standards de l’administration de Django pour certaines fonctionnalités, il serait plus logique de modifier les gabarits de l’application, et non pas ceux du projet. De cette façon, vous pourriez inclure l’application « polls » dans tout nouveau projet en étant certain que Django trouve les gabarits personnalisés nécessaires.
Lisez la documentation sur le chargement de gabarits pour des informations complètes sur la manière dont Django trouve ses gabarits.
Personnalisation de la page d’accueil de l’interface d’administration¶
De la même manière, il peut être souhaitable de personnaliser l’apparence de la page d’index de l’interface d’administration de Django.
Par défaut, il affiche toutes les applications de INSTALLED_APPS qui ont été inscrites dans l’application admin, par ordre alphabétique. Il est possible de faire des modifications significatives sur la mise en page. Après tout, la page d’index est probablement la page la plus importante du site d’administration, donc autant qu’elle soit facile à utiliser.
Le gabarit à personnaliser est admin/index.html (faites la même chose qu’avec admin/base_site.html dans la précédente section – copiez-le depuis le répertoire par défaut vers votre répertoire de gabarits personnel). Éditez le fichier, et vous verrez qu’il utilise une variable de gabarit appelée app_list. Cette variable contient toutes les applications Django installées et inscrites. À la place, vous pouvez écrire en dur les liens vers les pages d’administration spécifiques aux objets de la manière qui vous convient. Encore une fois, n’essayez pas de tout comprendre le contenu du gabarit, nous aborderons ce sujet plus en détails dans le prochain tutoriel.
Lorsque vous vous serez familiarisé avec le site d’administration, lisez la partie 3 de ce tutoriel pour commencer à travailler avec les vues publiques du sondage.